困る妄想の彼女
困る妄想の彼女OpenProcessingの使い方について教えてくれないかな?



そんな教えてほしいにお答えするね。
今回の記事で書いていること
- OpenProcessingの使い方【初期設定・コードの書き方・作品の削除・共有方法】
- コードを書く画面の初期設定
- OpenProcessingでコードを書いて共有する方法
- OpenProcessingに作品投稿後に作品を確認する方法・削除方法
- 投稿した作品の共有方法
- 当ブログ運営者のOpenProcessingの使い方
- まとめ | Creative Code関連の情報を知りたい人へ
この記事を書いている僕
- OpenProcessingを実際に使用している
今回の記事を読むことで、OpenProcessingの使い方と見方が分かります。
使い方と見方が分かれば、作品作りに集中できるでしょう。



では解説していきます。
OpenProcessingの使い方【初期設定・コードの書き方・作品の削除・共有方法】
OpenProcessingの登録・日本語表記の設定・プロフィールの変更
OpenProcessingへの登録方法と日本語表記の設定・プロフィールの変更は以下の記事で書いています。
OpenProcessingの画面上の使い方
- 虫めがねマーク
- 発見
- 学ぶ
- 教える
- 収集
について解説しています。
虫めがねマーク
- 作っている人の名前、作品ジャンルなど、思いついたものを入力して検索できる
- 検索結果は、次の項目で説明している発見のページになる
発見
- 作品アイデアを探したり、作品を見て楽しむときに使う機能。自分が作成した作品も表示される
- Sketches that「are created」during 「this month(今月), this year(今年), anytime(いつでも)」 with keywords.
- 「今月、今年、いつでも」作られた作品が表示される
- keywordsが空白でも表示される
- Sketches that「received heart」during 「this month(今月), this year(今年), anytime(いつでも)」 with keywords.
- 「今月、今年、いつでも」の期間でいいねがたくさんついた作品が表示される
- keywordsを入力すると、入力したkeywordsでいいねがたくさんついている作品をしらべることができる
- いいねがたくさんついている作品から、コードを参考にして学んだり、作品タグのつけかたも参考にすることができる
- Sketches that「are tagged」during 「this month(今月), this year(今年), anytime(いつでも)」 with keywords.
- 作品についているタグで検索することができる
- 例えばflowerと入力すると花の作品が出てくる
- 自分が作品につけるタグの勉強にもなる
- 作品についているタグで検索することができる
学ぶ
- 他の方がp5jsのコードの書き方を解説してくれています
- p5jsをやったことがない人は、書き方を学べます
教える
- Creative Codingを教える人のための項目かと。初心者の段階では関係ないかな。
収集
- Creative corderさんの作品が販売されている
- 見てるだけでも楽しい
OpenProcessingのトップページの使い方
- プロフィール画像下
- アクティビティ
- スケッチ
- ハートに矢が刺さったマーク
- キュレーション
について解説
プロフィール画像下
- プロフィール画像下の0/3という表示
- 左がフォロワーさんの数
- 右が自分がフォローしている数
アクティビティ
- フォローしている人の作品が表示
- OpenProcessingのイベントなどの情報が表示
- ハートに矢が刺さったマーク went toって部分は一定期間でいいねが多かった作品が表示されていると予想
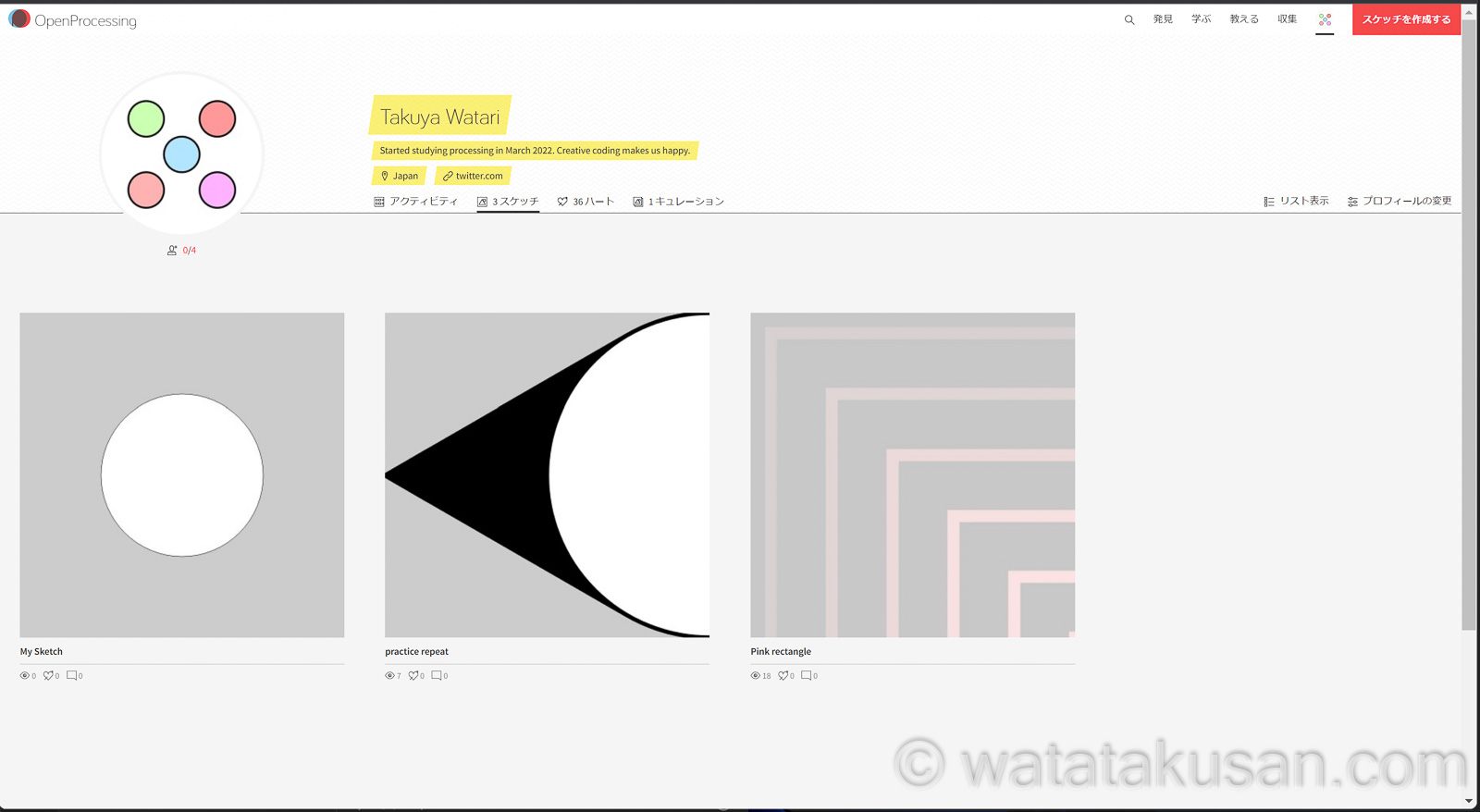
スケッチ
- 自分が作成した作品が表示される
- 目のマークは見てもらえた数
- ハートに矢が刺さったマークはいいねみたいなものの数
- コメントアイコンはコメントの数
- リストを表示を選択すると、作成した作品が少し小さめに表示される
- グリッド表示はInstagramみたいに作品が大きく表示される
ハートに矢が刺さったマーク
- 自分がハートに矢が刺さったマークを押した作品が表示される(いいねみたいなもの)
- リストを表示を選択すると、作成した作品とタイトルなどが少し小さめに表示される
- グリッド表示はInstagramみたいに作品が大きく表示される
キュレーション
- キュレーション
- 自分や人の作品のカテゴリ分けみたいなもの
- いいねした作品が多くなって、写真を使った作品など、カテゴリごとにまとめて見たい場合に便利
- キュレーションに追加する方法→Photo works(写真作品)などのキュレーションを作る→作品ページにいく→プロフィール画像横の共有マークを押す→Add to Curationから自分が作成したキュレーションを選択して完了
- キュレーションに追加した作品を削除する方法→作成したキュレーションへ→キュレーションに登録してある作品にマウスカーソルを置くと、作品の左上に3つの点が出てくる→3つの点をクリックするとバツマークが出てくるのでクリックするとThis sketch will be removed from this curation.と出てくるので Yes, remove itを選択すると削除できる→削除してみるとキュレーションからのみ削除されて、作品自体は消えなかった。便利
- 自分や人の作品のカテゴリ分けみたいなもの
コードを書く画面の初期設定
画面右上のスケッチを作成するを選択して、コードを書く画面へ
画面右上のスケッチを作成するを選択


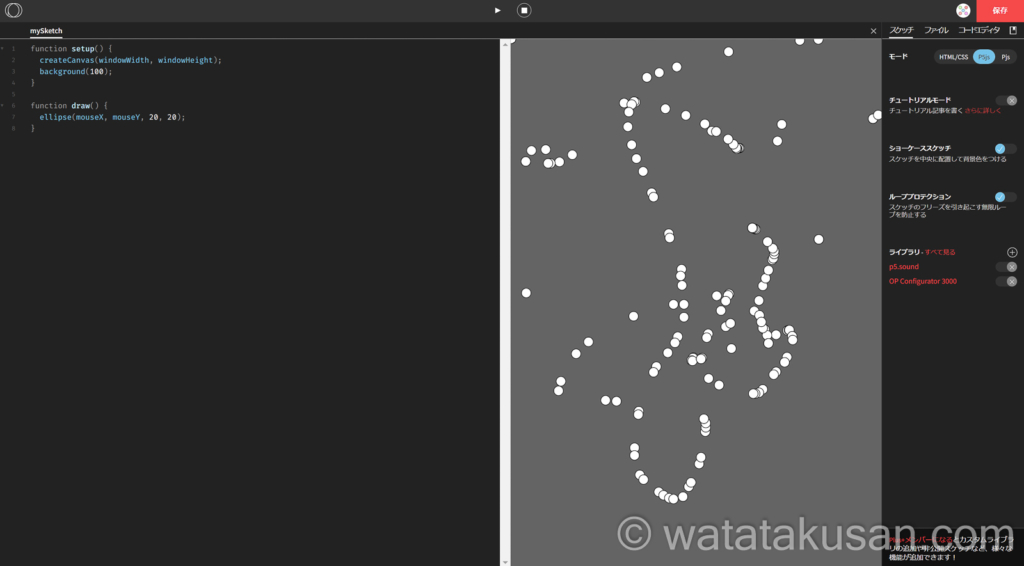
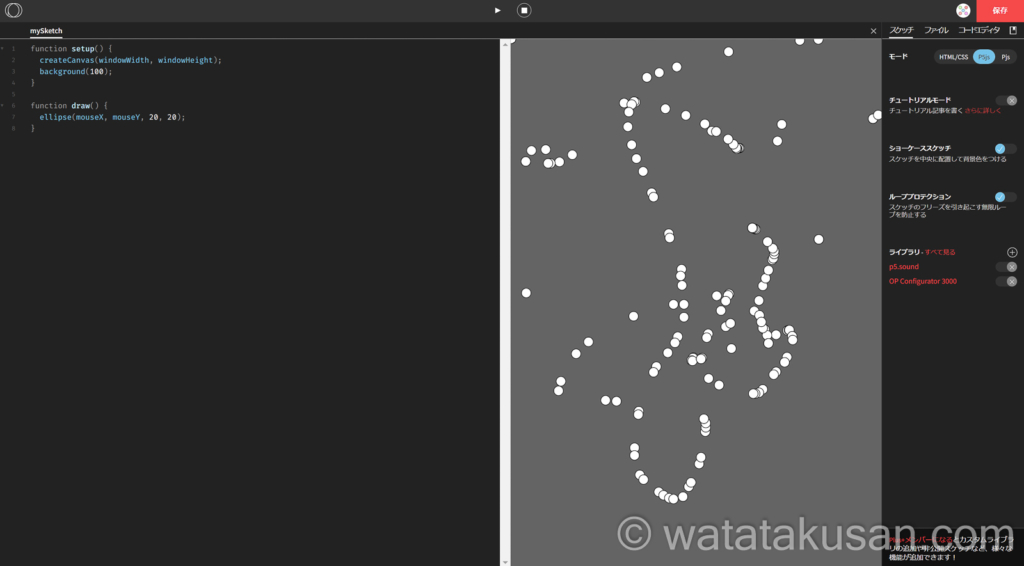
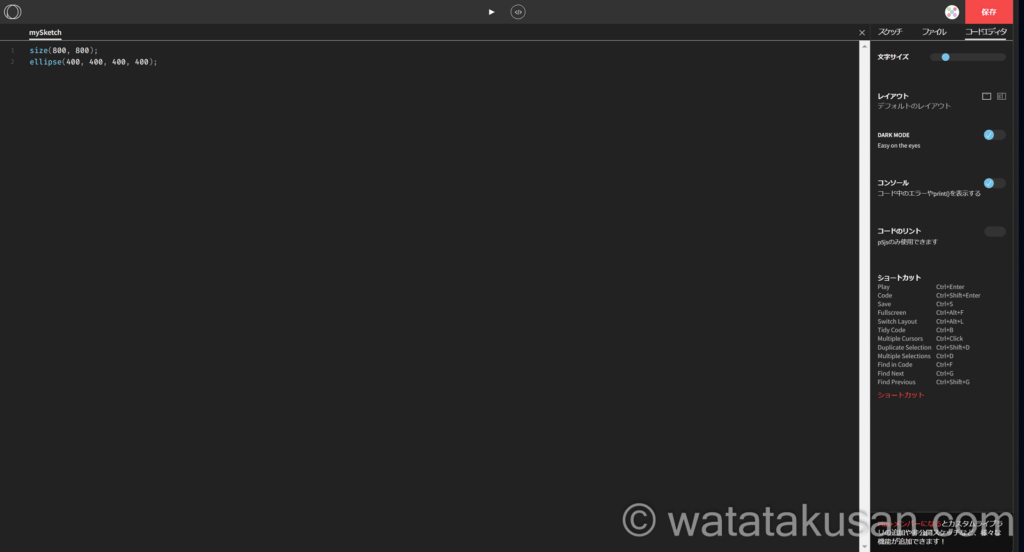
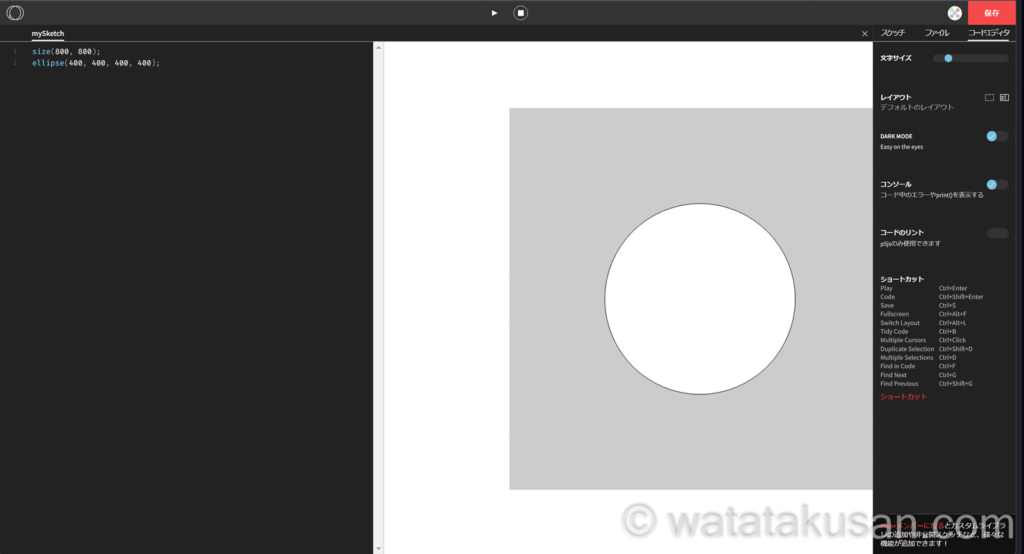
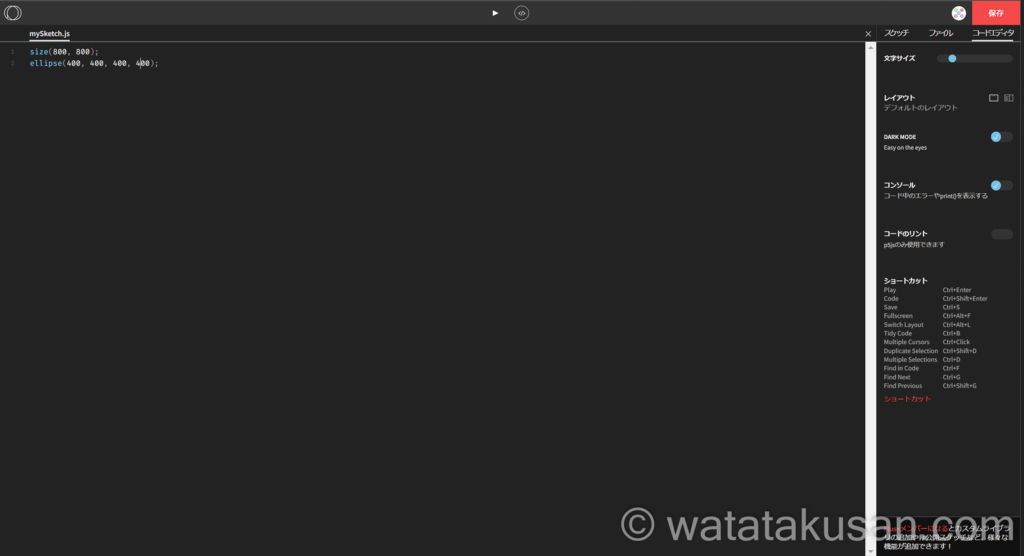
最初からコードが書かれた画面に移動します
マウスに反応して円が描かれるコードですね
背景が黒いのは少し先のDARKMODEで解説をしています。


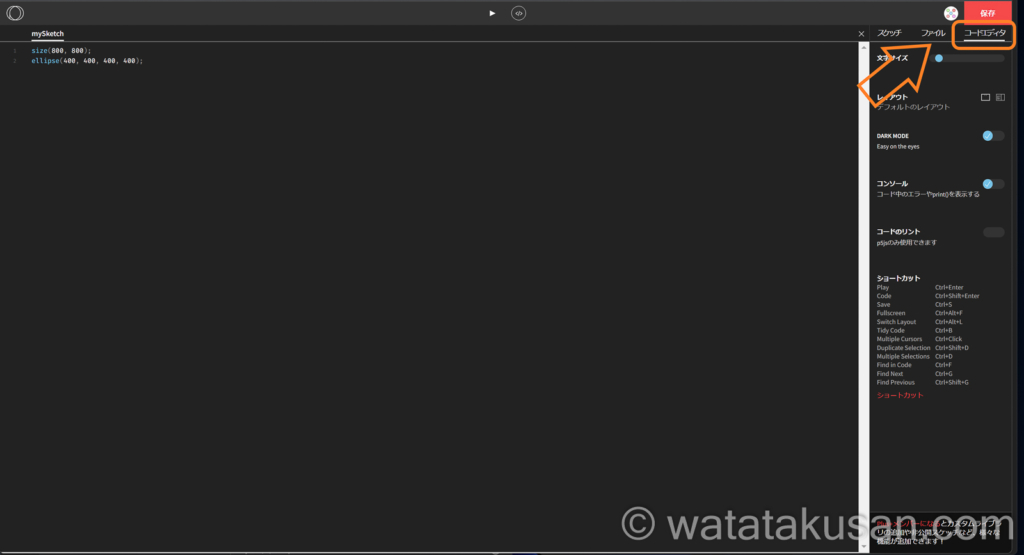
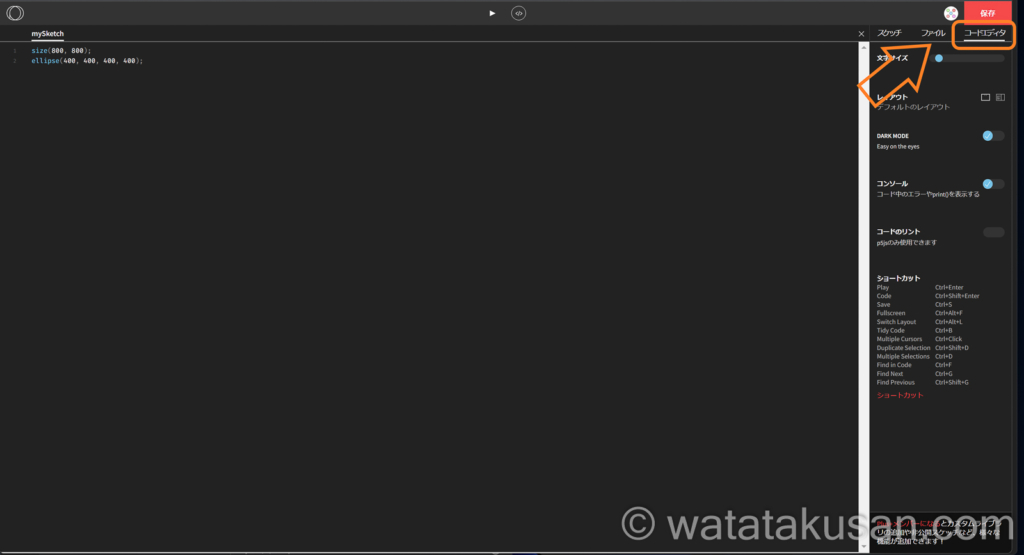
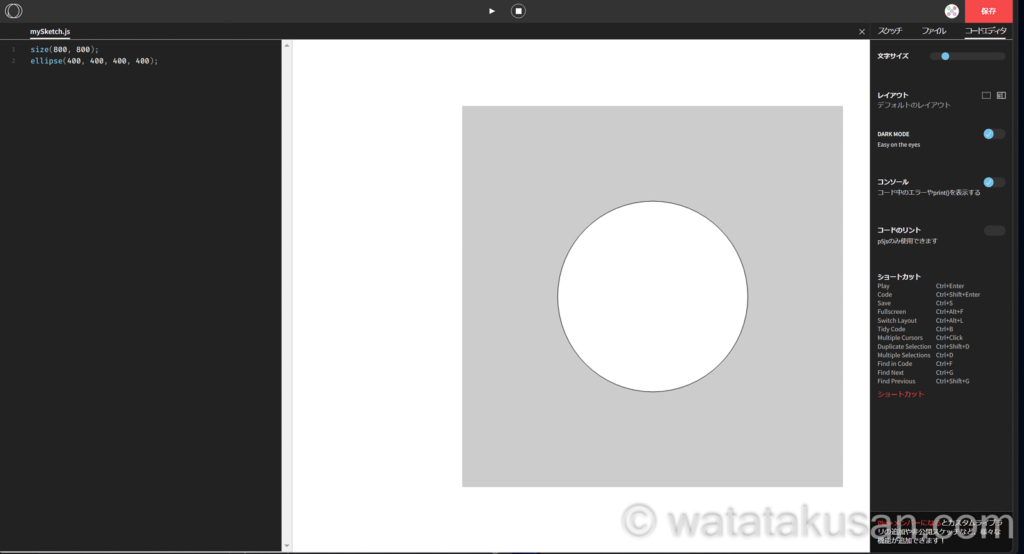
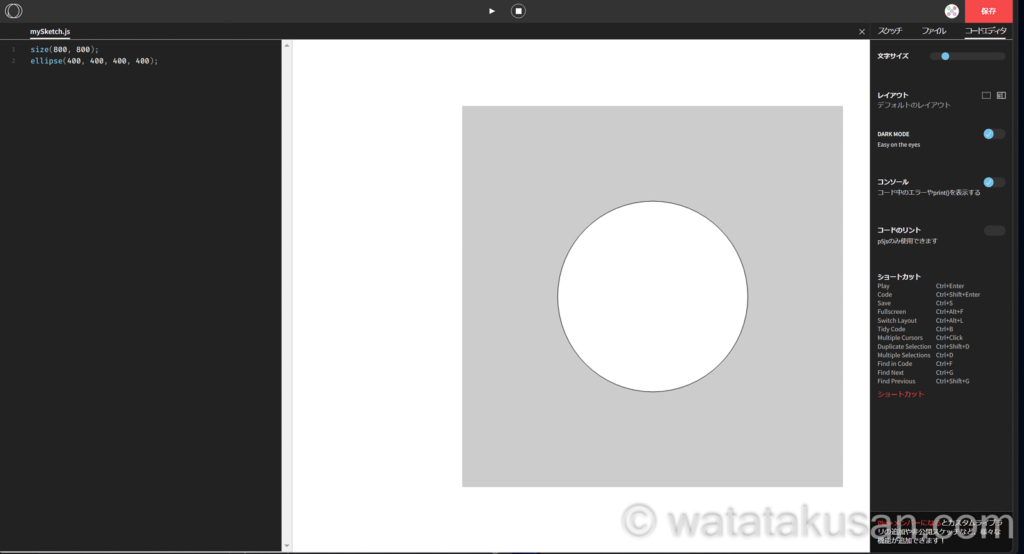
コードエディタを選択
コードエディタを選択してください


文字サイズの調整
好みの文字サイズにしてくださいね
小さめの文字サイズ


大きめの文字サイズ


レイアウト(コードを書く画面の見え方の初期設定)
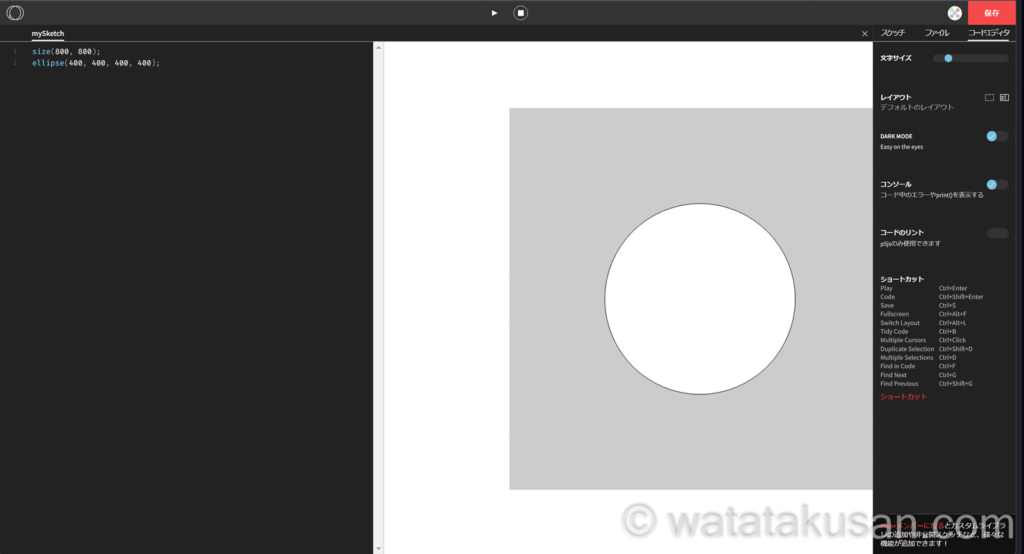
コードだけが見えるモード


コードと実行結果が見えるモード


画面の幅は調整できる


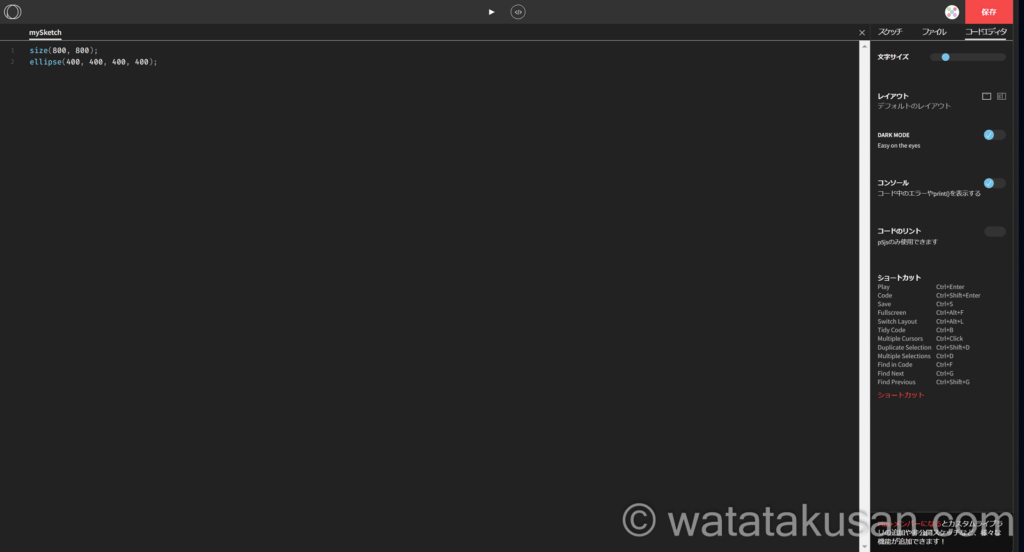
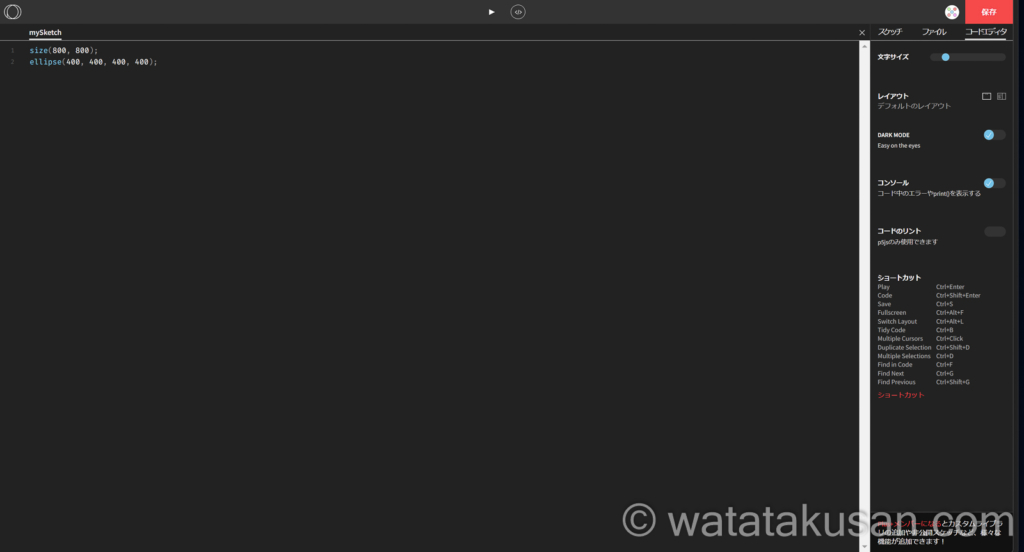
DARKMODE(目に優しい機能)
背景白を長時間利用すると、まぶしくて目がしんどくなる


背景黒は目に優しい


p5jsのみのコードのリントとショートカットを確認
P5jsモードのみコード中のエラーやprint()を表示できること
ショートカットを確認してコードの見え方の初期設定が完了


OpenProcessingでコードを書いて共有する方法
HTML/CSSかP5jsかPjsを選ぶ
HTML/CSSはHTML/CSSで表現したい場合に選択
P5jsはp5jsでコードを書きたい場合に選択
PjsはProcessingjsの略。Processingでコードを書きたい場合に選択
Pjsモードで書く場合の注意点として、最新のProcessingのコードは反映されないとのこと。Pjsモードを使うときの注意点はProcessingjs Deprecation Notice(https://intercom.help/openprocessing/en/articles/3250763-processingjs-deprecation-notice)←英語なのでGoogle翻訳で読んでみてください。
p5jsを中心に作品づくりをしたほうがいいね


チュートリアルモード・ショーケーススケッチ・ループプロテクション・ライブラリ
チュートリアルモードは初心者の段階では関係ないですね
ショーケーススケッチは基本的にオン
ループプロテクションも基本的にオン
ライブラリは使うときに使用


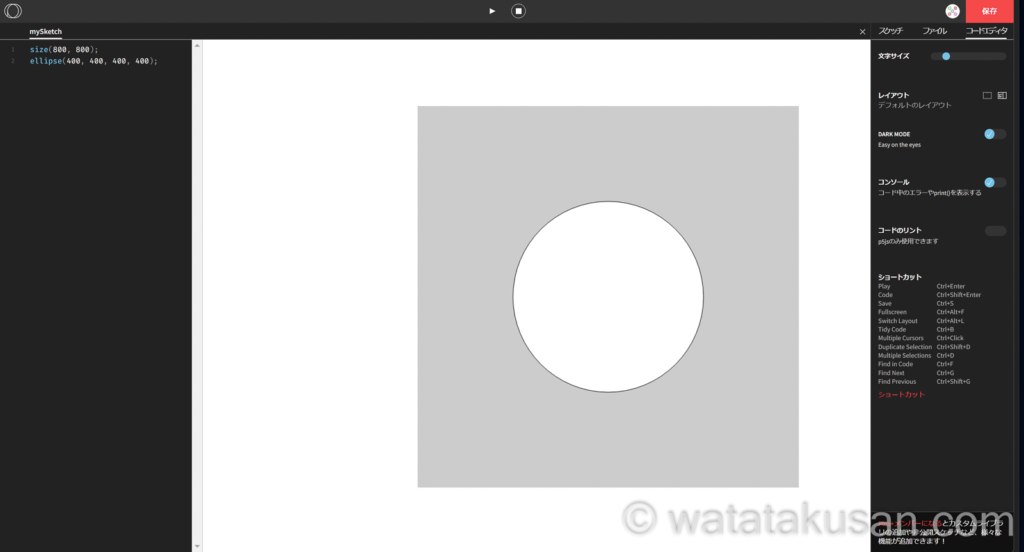
コードを書いて実行
コードを書いて画面真ん中の上部にある▶(三角のマーク)を押して、コードにエラーがなければ表示される


コードにエラーがなければ無事に表示される


コードの画面に戻りたい場合は、画面真ん中の上部にある</>を選択


コードエディタでコードと実行結果が出る画面にしておけば便利
画面真ん中の上部にある□のマークはコードを実行して止めたいときに使う。アニメーションの動きを止めたりとかと予想中(当ブログ運営者はまだ未検証)


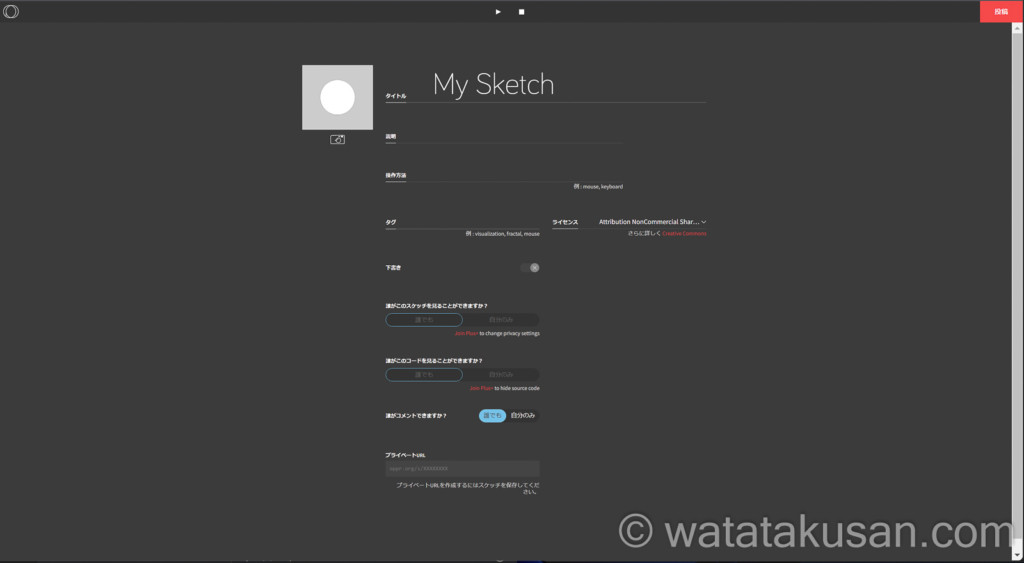
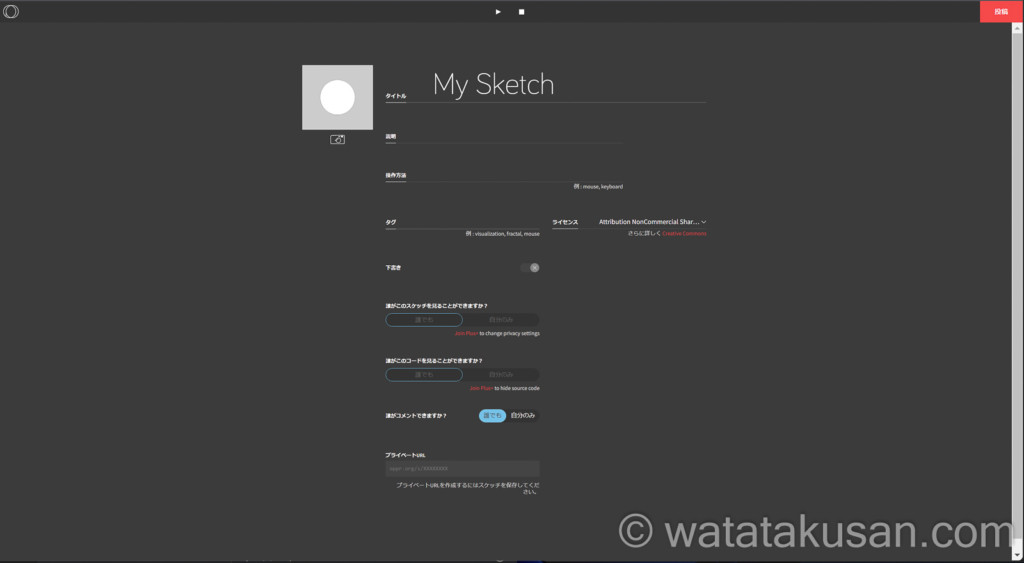
作品が完成したら情報を入力して投稿をクリック
英語で書いたほうが、OpenProcessingをやっている方々にも伝わりやすい
英語が苦手なら、グーグル翻訳を利用して英語を書けば大丈夫
タイトル・説明・操作方法・タグ(circleとかflowerとか)・ライセンスを選択・下書きにするのかも選択
誰がこのスケッチを見ることができますか?と誰がこのコードを見ることができますか?の項目は有料プランで変更できるように
コメントできるのか、できないのかを決める
プライベートURLも気にしなくていいです
入力できたら投稿を選択


OpenProcessingに作品投稿後に作品を確認する方法・削除方法
作品投稿後の作品を確認する方法
作品投稿後は左の方にあるプロフィール横のOpenProcessingのアイコンをクリックすればトップページへ移動できる
スケッチを見ると、投稿した作品が表示されている


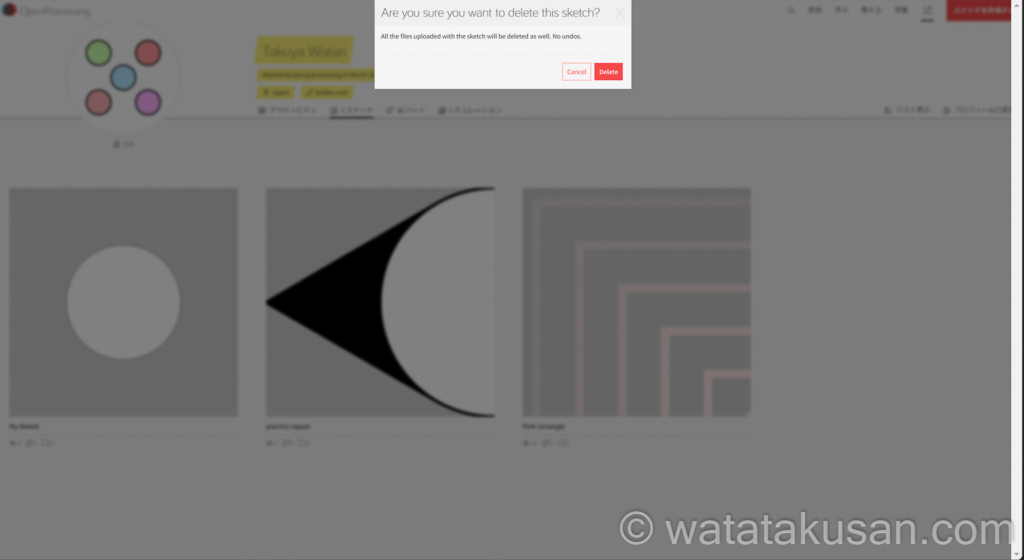
投稿した作品をスケッチの上の方に表示させる方法と削除方法
投稿した作品の上にマウスカーソルを置くと作品の左上に3つの点が出てくる
Pin to topでスケッチの上の方に表示される
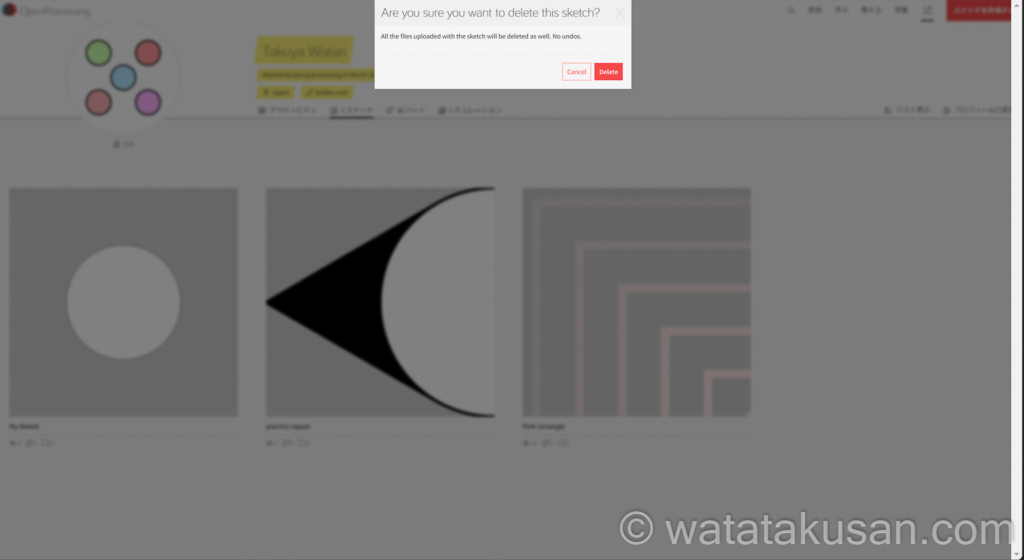
Delete sketchを選択すると、本当に消しますか?と出てくるのでDeleteを押せば投稿を削除できる


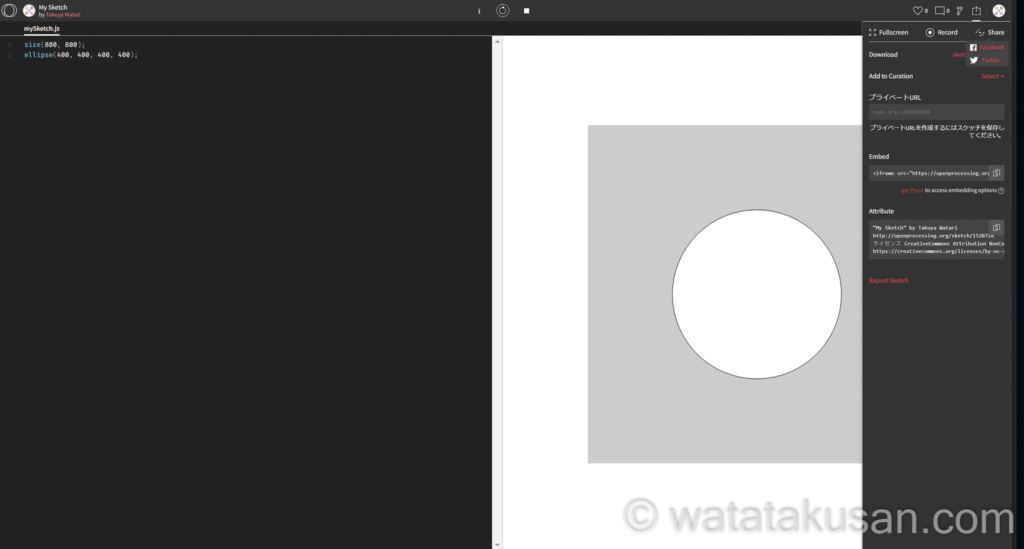
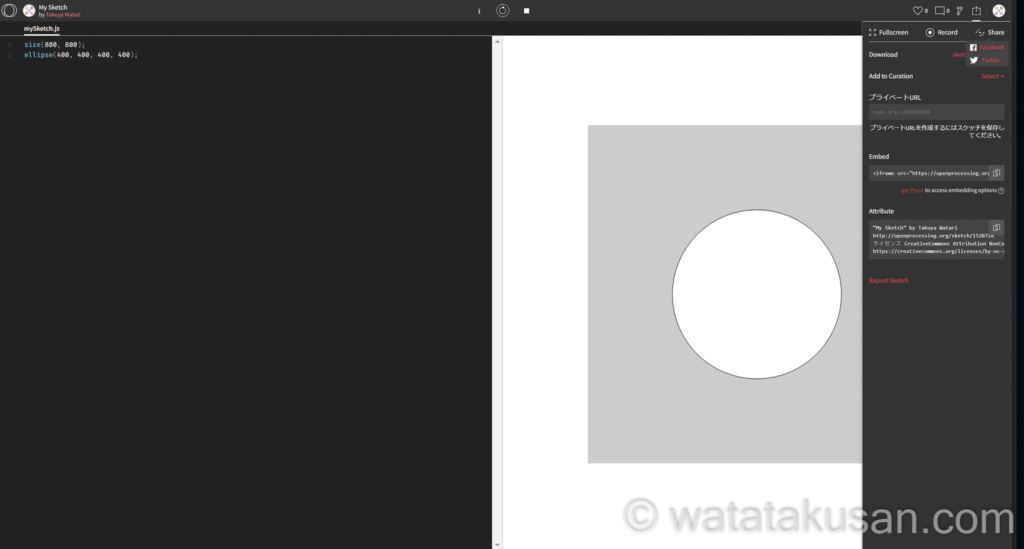
投稿した作品の共有方法
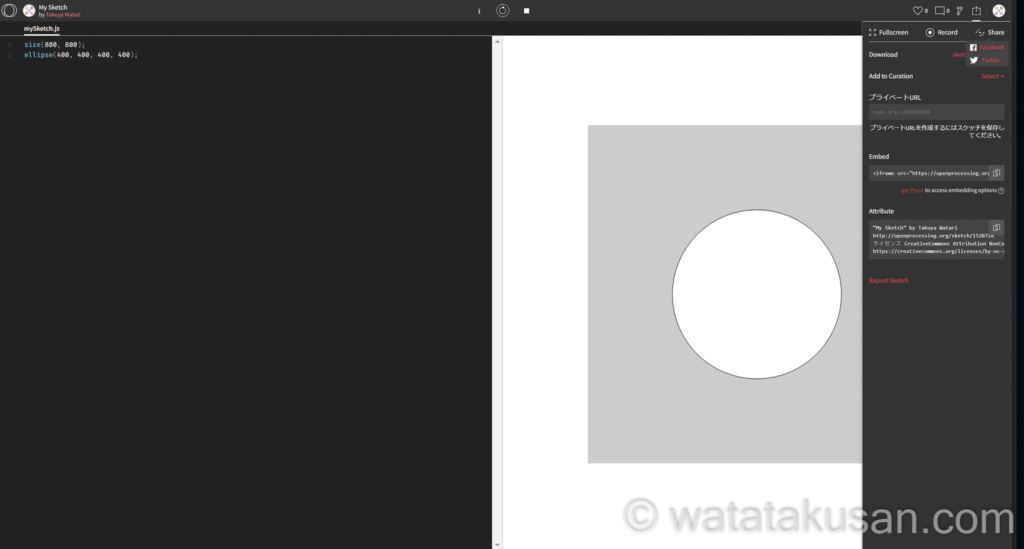
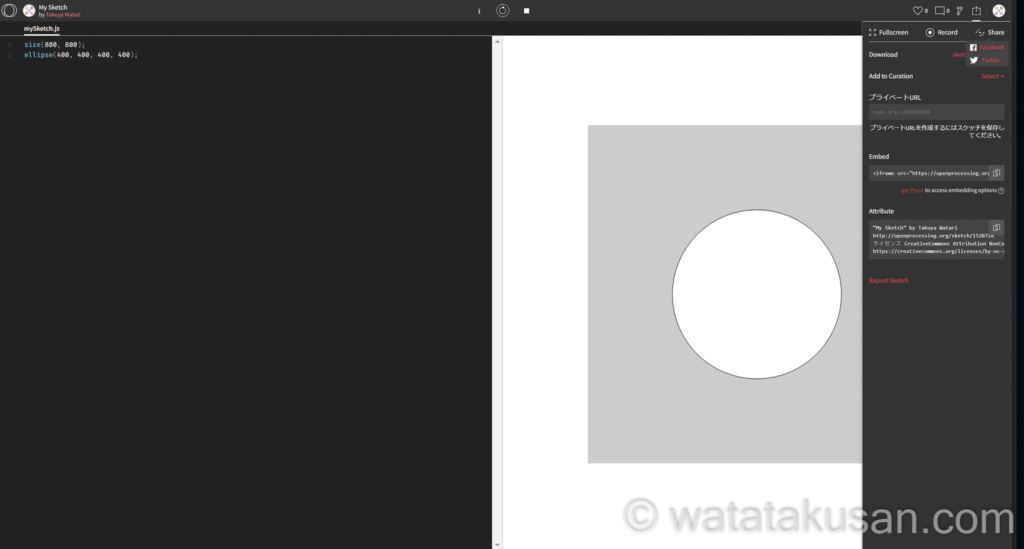
スケッチにある投稿した作品を選択。画面右上のプロフィールアイコンの横にあるアイコンを選択
shareを選択すればFacebookとTwitterが出てくるので選択すれば共有できます


当ブログ運営者のOpenProcessingの使い方
コードを書いて、見て、参考にしてForkして、作品を作り続ける
- コードを書いてTwitter(Takuya Watari_Art https://twitter.com/Watataku_Art)で共有する
- OpenProcessingのキュレーション機能で自分の作品をまとめておく
- 見ていいなと思った作品のコードを理解しようと努力する
- 参考になった作品のForkをする(Forkはまだ使ったことがないので、使ってみてから解説します。)
Creative Codingを学び始めた人の作品が見て、1人じゃないと感じるようにする
上手い方の作品ばかりを見ていると(自分なんて…)と思ってテンションが下がったとき、同じように学び始めた人の作品を見て、初心者なのは1人じゃないことを感じる検索方法です。
ページ上部の発見→Sketches that「are created」during 「this month」と設定して検索すると、ProcessingやCreative Codingに関して、学び始めたと分かる作品が出てきます。(2022年3月19日現在)
まとめ | Creative Code関連の情報を知りたい人へ
当ブログないの記事「Processingに関する記事まとめ」にて、Processingの書籍についてのレビューなどをしています。



僕のCReative Coding関連の「Twitter(Takuya Watari_Art https://twitter.com/Watataku_Art)」と「OpenProcessing(https://openprocessing.org/user/319274/?view=sketches)」も覗きにきてね。