 困る妄想の彼女
困る妄想の彼女WordPressテーマのJINからSWELLに移行しようと思うんだけど難しいかな?
効率よくスムーズに移行するための手順を教えてほしい。



そんな教えてほしいに実際にJINからSWELLに移行した僕が教えるね。
この記事を書いている僕
- 2021年9月3日にJINからSWELLに移行
- 2021年9月10日頃までSWELLの初期設定作業をする
- SWELLに移行して本当に良かったと思っている
- ブログと自分の成長を感じるのが好き
僕はJINからSWELLへ移行する前に(WordPressが真っ白になったりできるかなぁ・・・。)って不安を感じていました。
そんな不安を軽減し、失敗しないようにSWELLへ移行するため、たくさん情報を調べる行動から始めました。
今回の記事を読むと、しっかりと準備をして効率よくJINからSWELLへ移行できるようになります。
僕自身が困ったことなども書いているので参考にして下さい。



ブログは準備が8割、執筆2割。
しっかり準備をしてストレスを減らしながら移行作業を進めるのが大事。
SWELLのことを調べ始めたばかりの人は、すぐ下の公式ページを読んでおくと記事の内容も分かりやすくなるかと。
SWELL公式ページ


JINからSWELLへ効率よく移行する手順4つ


JINからSWELLへ効率よく移行する手順4つ
- JINからSWELLへ移行する前に知っておくべき知識
- 【重要】JINからSWELLへ移行する前にする事前準備
- JINからSWELLへ移行してからの初期設定
- SWELLの初期設定後に記事のリライトをして移行作業完了
上記の順番で開設をしていきます。
手順1 JINからSWELLへ移行する前につける知識
JINからSWELLへの乗り換えサポートプラグインでJINで使用していた吹き出しなどの装飾をSWELLに自動で変換してくれます。(全て変換して頂ける訳ではない)
結果、装飾崩れを最低限に減らして焦らずにリライトすることが可能。
全記事をリライトし終えたら、JINからSWELLの乗り換えサポートプラグインを無効化することを無効化して欲しいと公式ページに書いてくださっています。
JINからSWELLへの乗り換えサポート用プラグイン | WordPressテーマ SWELL



全記事の装飾が崩れてすぐにリライトしまくらなくていいのは助かる。
実際に乗り換えサポートをしたとき、装飾はどんな感じになった?
当ブログ運営者がJINからSWELLの乗り換えサポートプラグインを使用したらどうなったか
吹き出しの背景がグレーに


背景とボックスの中のリストが黒に・ボックスの色も黒に


JINのアコーディオンボックスのコードがそのまま表示されている





僕がリライトで修正していくのは上記で紹介した部分が中心。



なるほど。全部じゃないけど、吹き出しとかは自動で変換してくれるのは助かるね。
手順2 【重要】JINからSWELLへ効率よく移行するための事前準備5つ



事前準備してなかったら(どうしうよう。これはどうしたらいいんろう?)って迷うし不安になるもんね。
読んでおかないと。
2-1 JINで書いた記事内で設定したタイトル、メタディスクリプション、キーワードをコピーして残しておく
- JINの記事下部分のSEO設定で入力した
- タイトル
- メタディスクリプション
- キーワードをコピー
JINからSWELLへの乗り換えサポートプラグイン利用中は上記が引き継がれているけど、プラグインを無効化後は引き継がれなくなるのでコピペする必要があります。
下記のSWELL開発者さんの記事をよく読んでおいて下さい。
テーマ乗り換え時にメタディスクリプションなどの設定をSEO SIMPLE PACKに引き継ぐ方法 | WordPressテーマ SWELL



僕は書いてきた約400記事分のタイトル・メタディスクリプション・キーワードをコピーした・・・。
大変だけど、分かりやすくまとめて保管する良い機会だったさ。
2-2 JINで使用していた色のメモ
SWELLへ移行してからの初期設定で色を再設定する必要があります。
ブログで使用している『#から始まる色のコード』をメモしておきましょう。
2-3 トップページをサイト型にしたいなら作り方を知り、デザイン案を作成しておく
ブログのトップページに『自分の理想のデザイン・表示させたい記事を固定表示させることができるサイト型』にしたい人は作り方を調べておきましょう。
『SWELL サイト型 作り方』で検索すればたくさん出てきますよ。
調べたら、自分はどんなサイト型にしたいのかデザイン案を作成しておきましょう。



当ブログのトップページもSWELLで作成した超シンプルなサイト型だよ。
僕のトップページのサイト型の作り方は、この先『項目3 SWELLの初期設定』のところで解説する。
2-4 JINとSWELLの比較記事を書きたいならJIN利用時のスクショを撮っておく
JINとSWELLの比較記事を書きたい人へ
- JIN利用時のサイトスピードをPageSpeed Insights(無料)で計測してスクショしておく
- トップページのデザインも撮っておく
SWELLはアフィリエイトが可能なので、SWELLのアフィリエイト記事を書くときの役に立ちます(←SWELLのアフィリエイトに関しても後の項目に書いています。)



サイトスピードは大事だね。
2-5 クラッシックエディタ利用者はブロックエディタを触っておく
クラッシックエディタを利用して記事を書いている人は、ブロックエディタを触っておきましょう。
SWELLはブロックエディタを使用したほうが、装飾もたくさんできて便利です。
大変かと思いますが慣れておきましょう。



僕はブロックエディタに慣れるのに1週間かかった・・・ 。
慣れたらブロックエディタが好きになった。
クラッシックエディタには戻らない。
手順3 JINからSWELLへ移行してからの初期設定10



む、むっちゃ作業することある・・・。
頑張らないとね。



焦って移行作業したらダメだよ。
眠いときも移行作業しない方がいい。
設定関連は本当に慎重に進めてね。
3-1 WordPressテーマSWELLを公式ページから購入
SWELL公式ページからSWELLを購入しましょう。
3-2 プラグインでバックアップをとる
JINからSWELLへ移行前にプラグインでバックアップをとりましょう。
僕はUpdraftPlus WordPress Backup Plugin – WordPress プラグイン | WordPress.org 日本語を使用
※インターネットで『SWELL バックアップ』で検索してバックアッププラグインについて色々と読んでみて下さい。
※プラグインで何か問題が起きても僕は責任をとれません。



バックアッププラグイン、いろいろ調べて自己責任で使用するね。
3-3 必要なプラグインを有効化・必要ないプラグインを消してからSWELLへ移行
SWELLで必要なプラグインと必要でないプラグインをSWELL開発者さん公式の『SWELLで非推奨・不必要なプラグインと、推奨プラグインについて | WordPressテーマ SWELL』にて確認。
必要なプラグインを有効化、必要ないプラグインを消してからSWELLの子テーマへ移行。
当ブログ運営者が導入したプラグイン・導入しなかったプラグイン
ちゃんとそれぞれのプラグインを調べて導入して下さい。
今後のWordPressのバージョンによってはエラーを起こす様になってる可能性もあるので。
タップかクリックで切り替えれます。
- BBQ Firewall
- Broken Link Checker
- Customizer Export/Import(ブログデザイン着せ替え使用後に削除)
- Highlighting Code Block
- Invisible reCaptcha
- Kattene(リライト完了したら削除)
- Ninja Forms
- Pochipp
- PS Auto Sitemap
- SEO SIMPLE PACK
- UpdraftPlus
- Useful Blocks
- Useful Blocks Pro-Addon(上のUseful Blocksの追加課金プラグイン)
- WebSub/PubSubHubbub
- WP Multibyte Patch
- XML Sitemaps
- 【SWELL】乗り換えサポート from JIN(リライト完了したら削除する)



人が使ってるからって思考停止でプラグインを導入せず、それぞれでエラーがないかどうか調べてから導入する。
エラーが起きてからじゃ遅いからさ。
3-4 SEO・Google Analytic・Google AdSenseの設定
- SEO SIMPLE PACKの設定
- 基本設定「フロントページのディスクリプションとキーワード」
- Google アナリティクス設定
- ウェブマスターツールでGoogleサーチコンソールの認証コードを入力
解説記事準備中
3-5 公式ページの設定マニュアルを順番にやっていく【色・フッター・見出しデザインなど】
設定マニュアル | WordPressテーマ SWELLを読みながら順番にやっていきましょう。



僕も時間をかけてやりました。
メインビジュアルなどが表示されなかったときに解決した方法
トップページに画像を表示させたときに、反映されないときがありました。
ダッシュボード→SWELL設定→リセット→キャッシュを削除するで解決。
3-6 高速化の設定とコツ【早いのと遅いトップページデザインがあった】
- ダッシュボード
- SWELL設定
- 高速化などの設定をします
写真つきの解説記事を準備中
3-7 ブログをサイト型にする
ブログをサイト型にします。
写真つきの解説記事を準備中。



サイト型にして読んで欲しい記事を目立たせることができたよ。
3-8 サイドバープロフィールの設定
サイト型でサイドバーを利用するなら、プロフィールの設定をしましょう。
写真つきの解説記事を準備中。
3-9 追尾サイドバーの設定と注意点
ウィジェットの追尾サイドバーを設定するなら、追尾サイドバーには2つだけ入れた方が上手く動きました。
僕は追尾サイドバーに[SWELL]プロモーションバナーと [SWELL] 目次をいれています。
それ以外は共通サイドバーに入れています。
写真つきの解説記事準備中



追尾サイドバーに2つ以上いれたら [SWELL] 目次 が上手く動かなかった。
3-10 SWELLアフィリエイトの登録
SWELLを購入したら公式ページからアフィリエイトプログラムを利用できます。
こちらも詳しく写真つきで解説する記事を準備中です。



あと1つで移行作業完了だよ。
手順4 SWELLの初期設定後に記事のリライトをして移行作業完了
SWELLの初期設定が完了後、以下の作業を終えて移行作業が完了です。
- 過去記事内の装飾の修正
- 過去記事内で
- タイトルタグ
- メタディスクリプション
- キーワードを入力
- JINからSWELLへの乗り換えサポートプラグインを削除
ここまでやってようやく移行作業完了。
Search Rejex・Better Search Replaceなどのプラグインで文字の置換は可能ですが・・・。
調べるとエラーが出たりしていて怖いので僕は使用しません。
皆さん文字置換プラグインを使うなら自己責任で。



あ、あたし100記事以上書いてて修正が大変なの・・・。
修正作業の負担が軽くなる方法はない?
記事内装飾の修正作業が楽になる考え方
- ブロックエディタに慣れることを意識する
- ブロックエディタで効率よく記事を作成する方法を考えながら修正
- 文章の成長を感じながら装飾を修正する
- 文章の書き方が悪いところを反省しながら修正する
- 長期的に計画を立てて物事に取り組む力をつけるためにやる
- 毎日の目標を地道に達成していく継続力をつける
- 読みやすい装飾の使用方法を考えながらする



自身の成長を感じながら修正作業に取り組むと負担が軽減されます。
僕は約400記事の修正作業があるからね。
成長を感じながらコツコツしないとすっごいしんどい。



約400記事・・・。
JINからSWELLへの移行中の不安3つと困ったこと3つ


1 WordPressとかHTMLとか苦手なので移行作業が常に不安
僕はプログラミングが得意じゃありません。
移行作業で何か設定を間違えてブログが真っ白になったりしないかとても不安でした。
だからこそ、移行前の準備に時間をかけました。
2 移行後にGoogle AnalyticsやSearch Consoleがちゃんと計測してくれるか不安
Google AnalyticsとかSearch ConsolをSWELLで設定。
(何か間違ってないかな?大丈夫かな?)
Google AnalyticsやSearch Consoleを設定してから3日ほどは計測できているかずっと気になっていました。
※無事に計測できていました。
3 JINのときに設定していた画像が崩れないか不安だった
SWELLに移行後、JINで設定していた画像は崩れませんでした。
画像が崩れるとリライトが大変なので安心しました。
4 個人ブロガーさんのトップページをサイト型にする解説記事がオシャレすぎてできない・落ち込む
(いや、すごすぎやろ。むっちゃオシャレやし。こんなイラスト書かれへんし。しかも記事もクオリティ高すぎやし・・・。)
比べてもできないものはできない。
結果、シンプルに簡単なサイト型にしました。
デザインとかもあんまり勉強したことがないからすっごいどうしようか時間がかかりました。
5 SWELLならではの装飾をどう使用するのか悩んだ
(めっちゃええ装飾いっぱいあるなぁ。でも全部使うと記事内がガチャガチャしてうるさくなるよなぁ・・・。)
どの装飾を、どのタイミングで、どのように使用していくのか。
めっちゃ悩みました。
現在は使い方も確定させていて迷いはない。
色の設定は今後、変えるかも。
6 ブロックエディタに慣れるのが大変だった
(アイキャッチ画像の設定どこ?パーマリンクはどこ?文字のアンダーバーは?文字はどうやって大きくするん?あれ?記事内の画像はどこ?ボックスに箇条書きのリストどうやっていれんの?グループって何?うわぁぁぁぁぁぁっ!!)
新しいことが多すぎて疑問ばっかり浮かび、その度にインターネットで検索して使い方を勉強。
ブロックエディタをいろいろ触って慣れました。
慣れればいろんな表現ができるのでブロックエディタが最高になる。
イラストレーター、写真家、芸術家などの表現者にとっては最高のエディタになるだろうな。
SWELLのデメリット3つ


1 プレビューが反映されないことがある【2021年9月13日はすぐに反映された】
記事を書いてプレビュー。
1回目のプレビューは問題ないですが、文章を修正して2回目はプレビューが反映されない時があります。
対策は下書き保存してダッシュボード→再び投稿編集でプレビューが反映されることも。
この記事を書いていた2021年9月13日はプレビューがすぐに反映されました。



僕の通信環境の影響もあるのかな?
ブロックエディタで書いていたら余白とか確認しながら書けるのであんまり問題はない。
2 目次をタップ、項目へ移動している反対へスライドすると画面がざわつく
目次をタップして、項目へ移動中に反対方向へスライドしたりすると画面がざわつきます。
対策。
目次をタップして移動中は画面を触らなかったり、マウスホイールに触れなければ問題なし。
今後アップデートで対応されるのかも。
3 目次を閉じれない
記事内の目次がひらきっぱなしになります。
目次を開閉できるようにしたい人にとってはデメリット。
僕は(閉じれないのかぁ。)と思っていたけど開きっぱなしでもいいかなぁって思うようになりました。
今後、目次の開閉もできるようにアップデートされるのかも。



デメリット3つだけって凄い。
JINからSWELLへ移行後の変化5つ


JINからSWELLへ移行後の変化5つ
- JINよりモバイルのサイトスピードがめっちゃ上がった【SWELLのパソコン速度は100出た】
- JINからSWELLへ移行後のPVの変化
- 回遊率が上がった
- 以前より丁寧に記事を作成するようになった
- SWELLのおかげで自分で考える力のレベルがさらに上がった
1 JINよりモバイルのサイトスピードがめっちゃ上がった
SWELLは以下のサイト型にしたときの速度でサイトスピードを計測


- SWELLの機能を使用して高速化の設定をしています
- トップページのメインビジュアルに画像や動画をいれて速度を計測すると速度は落ちました
- トップページの記事をカード型やリスト型などによっても速度は変わりました
- サイトの速度は2021年9月に418記事公開している状態で計測したものです
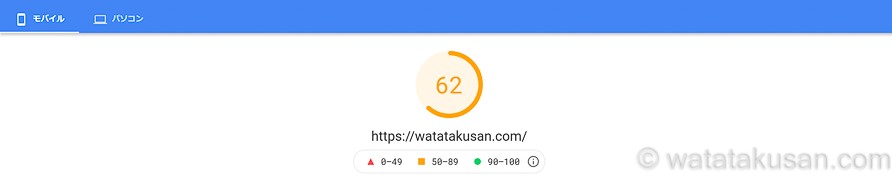
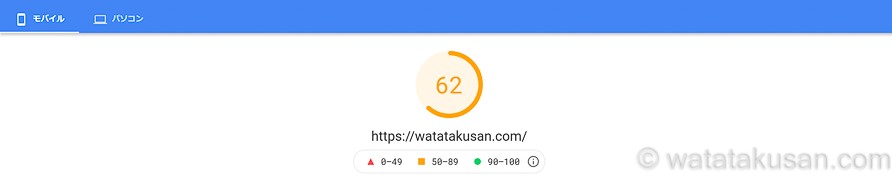
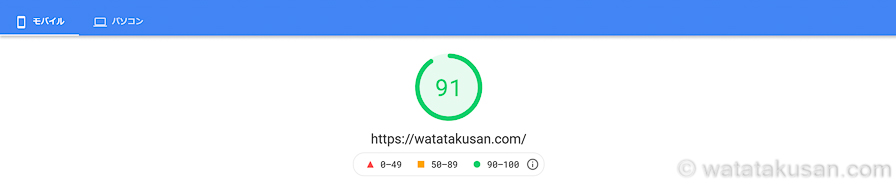
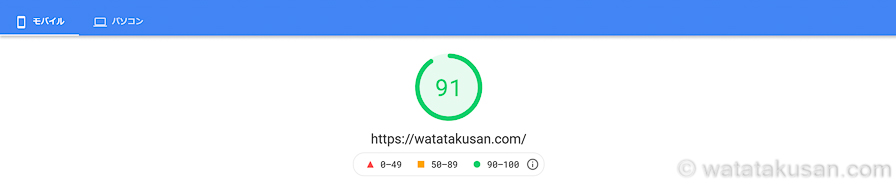
モバイルのサイトスピードをJINとSWELLで比較



画像はタップかクリックすれば拡大できるよ。
JINのモバイルのサイトスピード62


SWELLのモバイルのサイトスピード91


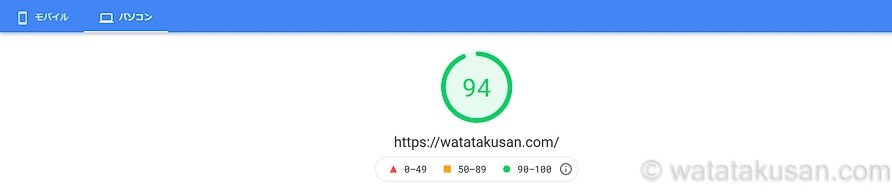
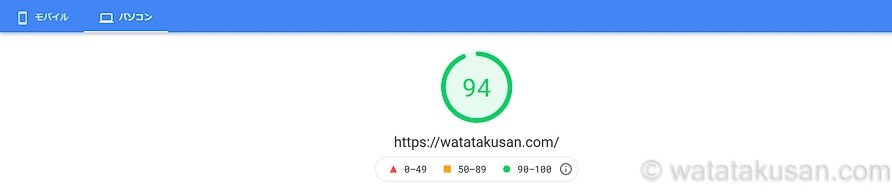
パソコンのサイトスピードをJINとSWELLで比較
JINのパソコンのサイトスピード94


SWELLのパソコンのサイトスピード100





モバイルもむっちゃ速度上がっているし、パソコン100って凄い。
2 JINからSWELLへ移行後のPVの変化
- SWELL移行後もいくつか記事を投稿
- 投稿した記事は需要が少ないマニアックな見た夢の記事
JINを利用していた頃のPV数(SWELLへ移行前)





300PVを超えることはあんまりなかった。
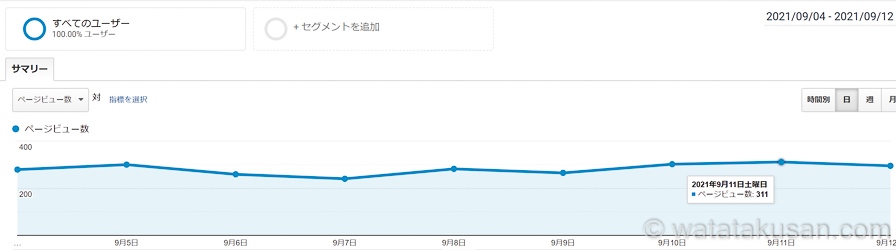
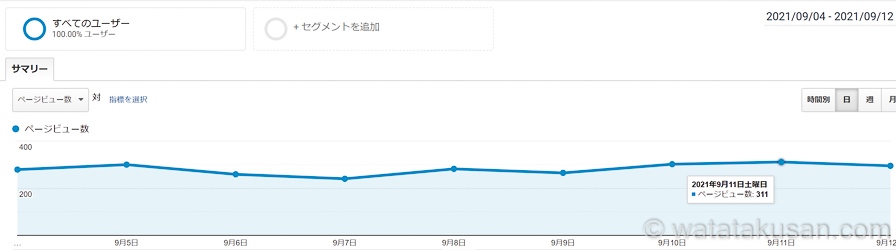
SWELLへ移行後1週間のPVの変化【少し減ってから上がってきた】
SWELLへ移行した4日後に少しPVが減る


SWELLへ移行した7日後には300PVを超える日も出てくる





今後、どうなったかもまた載せるね。
3 ブログ内の回遊率が上がった
アクセス数が少し伸びた理由は、記事の上と記事の下にカテゴリーとタグを設定して回遊率が上がったのだと考えています。
他にも記事下にはすぐに関連記事が表示されるようにカスタマイズ。



この記事を書いている時点では、広告やSNSをフォローしてもらうよりも、他の記事も読んでもらうことに集中したデザインにした。
4 以前より丁寧に記事を作成するようになった
ブロックエディタで装飾をしながら、以前より丁寧に文章を作成するようになりました。
JINではクラッシックエディタで書いていて、メモ帳にガンガン書いてからブログの投稿画面へコピペ。
クラッシックエディタでは&ndsp;ってのを入力して余白を調整していたのですが、ブロックエディタなら「余白」を選んで調整できるようになったのが嬉しい。
ちょっとでも良くできるなら良くしたいですからね。
5 SWELLのおかげで自分で考える力のレベルが上った
トップページをサイト型にすることによって、トップページに何の記事を表示させるのかサイト設計もするようになりました。
書けば書くほど、考えたサイト設計に近づいていくので毎日楽しいです。



使っていくうちにもっと良いところが出てきそうだね。
もう1つ教えて欲しいんだけど、移行ってやっぱり手間がかかるし大変じゃん。
大変でもSWELLに移行を決めた理由って何?
当ブログ運営者がJINからSWELLへ移行した理由8つ


当ブログ運営者がJINからSWELLへ移行した理由8つ
- JINからSWELLの乗り換えサポートプラグインがあったこと
- SWELLならサイト型にできるし機能も充実している
- サイトスピードが早いという情報を読んでいた
- ブログ内の回遊率が上がりそう
- 記事内装飾の表現力が上がって読みやすくなる
- アフィリエイトがやりやすくなる
- アップデートが頻繁にある
- SWELL開発者さんの情熱と思いやりに(僕も頑張ろう)と思わせてもらえる
1 JINからSWELLの乗り換えサポートプラグインがあったこと
JINからSWELLの乗り換えサポートプラグインがあったことは本当に助かりました。
JINの吹き出しやボックスのコードがSWELL用に自動変換されていなければ、この記事を書くヒマもなく寝不足になりながら修正に追われていたでしょう。
乗り換えサポートプラグインには大感謝です。
2 SWELLならサイト型にできるし機能も充実している
移行前のJINでサイト型にするにはテーマエディターをさわる記事が出てきて不安だからパス・・・。
簡単にサイト型にするにはJIN専用のSPACEというプラグインを購入する必要があって(別で購入かぁ・・・。)と思ってパス。
SWELLならサイト型にするのもやりやすそうだったし、これから説明する以下の項目の機能があって充実しているから移行を決めました。
3 サイトスピードが早いという情報を読んでいた
(SWELLサイトスピード早いんや。)
やっぱ遅いより早いほうがいいですもん。
4 ブログ内の回遊率が上がりそう
記事の上と下にカテゴリーとタグを表示させることができるので(回遊率が上がりそうだなぁ)ってニヤニヤ。
5 記事内装飾の表現力が上がって読みやすくなる
装飾のパターンがたくさんあるので記事が読みやすい工夫をいっぱいできるのは嬉しい。



書くのも読み返すのも楽しみになると思ってた。
6 アフィリエイトがやりやすくなる
SWELLを購入したらSWELLのアフィリエイトができるのは頑張ってSWELLのことを書くぞ~っ!!って移行前から記事更新するやる気がアップ!!
7 アップデートの連絡が頻繁にあるのが嬉しい
アップデート情報 | SWELL
アップデートしてくれるのは嬉しい。
機能が充実していくし今後のSWELLの進化も楽しみ。
8 SWELL開発者さんの情熱に(僕も頑張ろう)と思わせてもらえる
SWELL開発者の了さん。
アップデートの頻度も多いですし、SWELLやWordPressへの情熱をとても感じます。
めっちゃ勉強して、考えて、試して人に喜んでもらえる機能を作成しているんだろうなってのがSWELLを使っていて伝わってくる。
僕もブログで人の役に立ったり、楽しんでもらえるコンテンツを作成できるように頑張らないと。
まとめ | SWELLへ移行後、ブログ内のコンテンツの作り込みに集中できるようになった


SWELLへ移行作業がある程度完了して使用するのに慣れたら、以下の理由からブログ内のコンテンツの作り込みに集中できるようになりました。
- サイトスピード遅いなぁ・・・。
でもどうしようもないしなぁ・・・。
って悩まなくていい - SEO対策もしっかりされていると感じるので、
「役に立つ記事を書くこと」に集中できる - 他のブログテーマを見ても
(僕はSWELLが良い)
と強く思えてブログテーマに関する悩みも消える



SWELLおかげで記事作成時以外の悩みが消えたよ。
「どんな記事をどう書こうか」ばっかり考えれるようになった。



移行作業って大変だけど、いろいろと教えてもらってSWELLにできるだけ早く移行しようと思った。
SWELLの公式ページの情報も確認したいから教えといてくれないかな?
SWELL公式ページ


移行作業頑張って下さいね。

